关于切片
- 创建一个切片。(请参阅创建和查看切片和创建基于图层的切片。)创建切片后,可以使用切片选择工具
 将它选中,然后移动或调整其大小。
将它选中,然后移动或调整其大小。 - 在“切片选项”对话框 (Photoshop) 或“切片”调板 (ImageReady) 中设置每个切片的选项,例如内容类型、名称和 URL。(请参阅设置 HTML 输出选项)。
- 在 ImageReady 中对齐切片。您还可以在“输出设置”对话框中设置将生成对齐切片的 HTML 代码的值。这些值使用表或级联样式表。(请参阅设置输出选项。)
可以使用切片将源图像分成许多的功能区域。在您存储图像和 HTML 文件时,每个切片都会作为独立文件存储,并具有其自己的设置和颜色调板,而且会保留正确的链接、翻转效果以及动画效果。
处理包含不同数据类型的图像时,切片也很有用。例如,如果需要以 GIF 格式优化图像的某一区域以便支持动画,而图像的其余部分以 JPEG 格式优化更好时,就可以使用切片隔离动画。

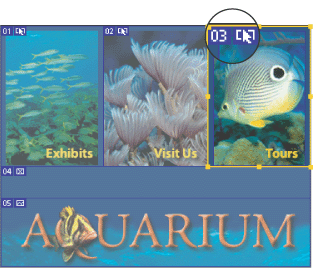
Web 页被划分为切片,并且翻转切片高光显示
处理切片: